 Learn How Create An Accordions Using HTML CSS Bootstrap - Create Collapsible Content on Website With Accordians
Learn How Create An Accordions Using HTML CSS Bootstrap - Create Collapsible Content on Website With Accordians ► Subscribe Us:
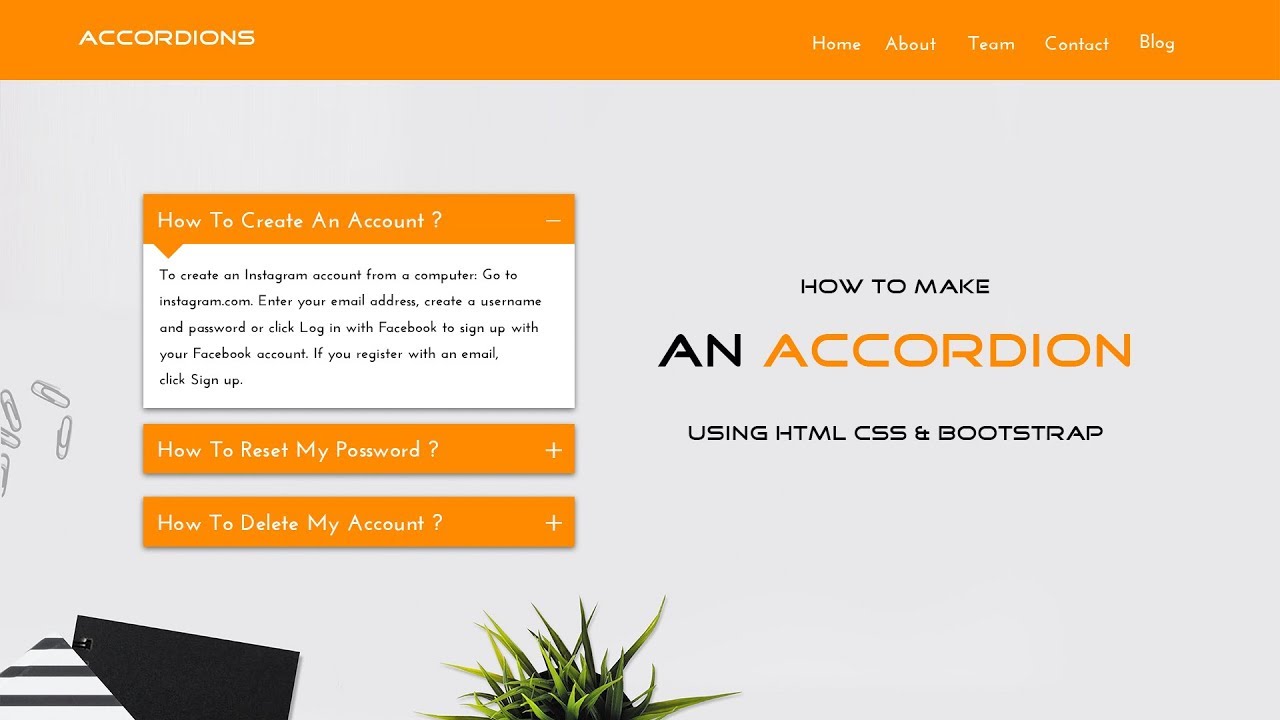
If you want to create collapsible content on your website then this website development tutorial will be helpful for you to create an accordions on your website. We will create this accordions using bootstrap that will make toggle option to hide and display the content under any title. We will also add plus and minus sign that will display the status of collapsible content, you can see minus icon when the content is open and it will change to plus icon when the content is collapsed or hidden.
Please watch this step by step tutorials to the end to create an accordions on your website.
Please hit the like button and ask your questions in comment section about creating this accordions.
Learn To Make Full Website:
Contact me for Website Development, UI/UX Design, And Digital Marketing Services:
Email: [avinash6252@gmail.com]
-------------------------------------
Like - Follow & Subscribe us:
► YouTube:
► Facebook:
► Twitter:


0 Comments